고정 헤더 영역
상세 컨텐츠
본문
서론
평화롭게 사이드 프로젝트를 진행하고 있던 어느 날...
우리 팀이 사놓은 도메인에 API 서버는 연결되어 있었으나,
React로 만든 프론트엔드가 연결이 되어 있지 않았음을 문득 깨달았다.
'아 이걸 어떻게 하지?'라는 고민을 하다가
일단 임시방편으로 맨 처음에는 단순하게 webpack dev server로 API 서버 안에 함께 띄워서 nginx를 통해 라우팅을 다르게 주었다.
그러나 곧 이 방법의 문제점이 나타나게 되는데...
한 EC2에 API 서버와 React를 함께 띄웠을 때의 문제점
이 방법의 문제점은 여러가지가 있었다.
- nginx를 사용해서 들어오는 URL path에 따라 구분을 하기 위해서 서버 API 경로에 /api라는 경로가 붙었다. 물론 취향의 차이겠지만, 개인적으로는 프론트엔드가 생겼다고 서버 API에 영향이 간다는 점이 마음에 들지 않았다.
- react build를 할 때 API의 서버가 사용해야 하는 리소스를 잡아먹을 수 있다. (이게 제일 끔찍했다!)
- 당시에 배포 파이프라인이 없었기 때문에 사람이 수동으로
빌드 → 배포의 과정을 거쳐야했다. - 3번으로 인해 에러가 발생했을 때 고치는 것도 사람의 몫이었다.
- 하나의 EC2 서버에 여러 책임이 있는 것은 좋지 않다고 생각했다.
위와 같은 문제점들에 의해
- 프론트엔드를 쉽게 자동으로 빌드 및 배포할 수 있으며,
- 프론트엔드에서의 이슈로 인해 서버에 영향이 가지 않는 구조
를 구성할 수 있는 환경을 필요로 하게 되었다.
(물론 현재는 프론트엔드 배포 파이프라인 뿐 아니라, 서버 배포 파이프라인도 Github Action + Elastic Beanstalk 조합으로 자동화를 완료하였다. 기회가 된다면 서버 배포 파이프라인 관련해서도 글을 쓸 예정이다)
이 과정에서 AWS Amplify라는 좋은 자동화 툴을 찾게 되었고
내가 원했던 조건들을 충족할 뿐 아니라 추가적인 이점을 제공한다는 것에 매우 만족스러웠다.
AWS Amplify?

공식 홈페이지에 적혀있는 AWS Amplify에 대한 설명은 위와 같다.
필자가 해보진 않았지만 실제로 간단한 수준의 백엔드도 구성이 가능한 것 같다.
배포 환경 설정을 알아서 척척 설정해줄 뿐 아니라 클릭 몇 번으로 시스템을 금방 구성할 수 있었다.
Amplify를 세팅하는 과정은 아래 자습서에 잘 나와있으니 필요하면 사용하시길 바란다.
본인이 사용하면서 느낀 Amplify의 장점은 이런 것들이 있다.
극단적인 간편성 : 정말 클릭 몇 번이면 Github 혹은 Gitlab 등의 Repository에 있는 React 프로젝트를 뚝딱 배포할 수 있다. 심지어 여러 브랜치를 띄워서, 작업하는 프로그래머들이 본인의 브랜치가 배포되면 어떻게 보이는지 확인할 수 있다.
정말 Awesome 하지 않은가?
개발자들은 본인 컴퓨터에서 빌드를 띄워서 상태를 체크할 필요가 없어진 것이다!
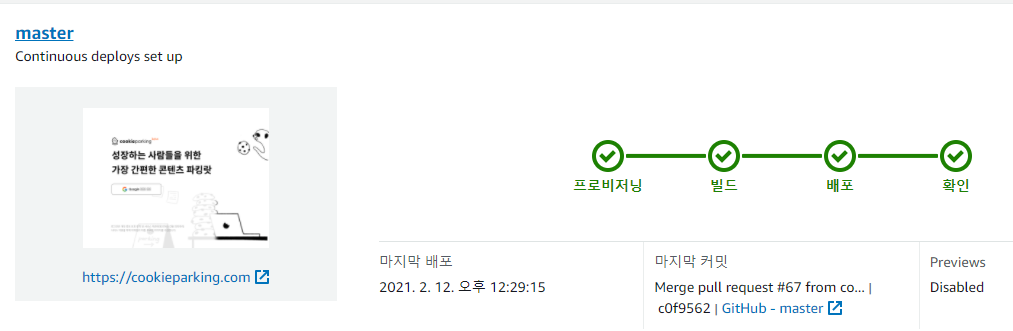
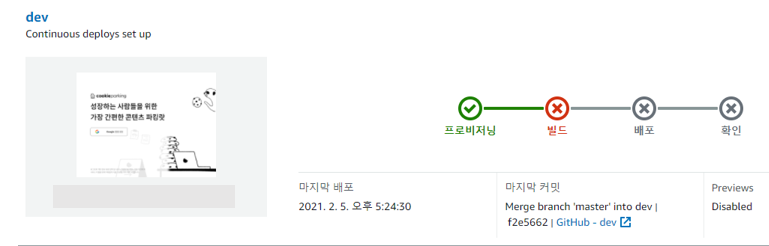
간편한 대쉬보드 : 대쉬보드를 통해 현재 상황이 어떤지 알 수 있으며, 빌드에 실패하더라도 이전 버전의 빌드가 계속 유지되고 있기 때문에 운영에 영향을 끼치지 않는다.

대쉬보드에서 성공한 기록도 볼 수 있으며,

실패한 기록도 볼 수 있다.

왜 실패했는지를 볼 수 있는 로그 창이 있다.
이전 버전 재배포 가능 : 만약 현재 버전이 배포가 되었는데, 발견한 오류가 있다면? 그냥 빌드 기록 보기를 눌러서 이전 버전의 빌드를 찾은 다음 이 버전 재배포 버튼을 클릭하기만 하면 된다. 이를 통해 운영의 질이 향상되었음을 느낄 수 있었다.

오른쪽 상단에 이 버전 재배포와 빌드 기록 보기를 활용하자
빌드 & 배포 프로세스 중 문제 생길 시 알림 : 기본적으로 이메일 알림을 지원하고 있으며, 이를 통해 Slack 등과 연동할 수 있다. 참고로 방법이 궁금하신 분들은 아래의 링크를 참조하시길 바란다. (필자 본인도 이를 통해 이슈를 꾸준히 트래킹하고 있다!)
https://dev.classmethod.jp/articles/aws-amplify-build-alarm-slack/
모니터링 제공 : AWS하면 또 Cloud Watch를 활용한 기가 막힌 모니터링 제공이 아니겠는가? 여러 가지 메트릭을 볼 수 있게 제공하고 있다.

실제로 제공하고 있는 메트릭. 실패한 4XX나 5XX도 보여주며 다양한 지표를 확인할 수 있다,
매우 쉬운 도메인 연결 : 도메인 연결이 매우매우 쉽다. 그냥 AWS에서 하라는대로 하면 되는 것이다! (물론 필자는 GoDaddy에서 DNS가 쉽게 안 바뀌는 상황을 마주해서 좀 redirect 시에 이슈가 생기긴 했지만.. GoDaddy에 전화해서 DNS를 Route53으로 옮겼더니, 바로 문제가 해결되었다.)
Cloundfront를 활용한 배포 : CDN은 대부분의 글로벌한 프론트엔드 서비스에서 이제 빠질 수 없는 중요한 요소가 되었다. 물리적인 거리 자체를 줄여서 유저에게 더 빠른 접근을 허용하는 것은 사용자의 더 좋은 경험으로 나아가게 된다. AWS Amplify는 Cloudfront를 활용하고 있으며, 이를 통해 성능 향상을 기대해볼만 하다.
AWS Amplify에서 불편한 점..?
참고로 필자는 AWS Amplify를 쓰면서 크게 불편한 점을 아직까지 느끼지 못하였다.
물론 단점이 없는 서비스는 없겠지만 아직까지는 다른 툴에 비해서 훨씬 간편하고 다른 툴의 필요성을 느끼지 못할만큼 완벽하다고 느끼고 있다.
결론
React를 배포해야 할 일이 있다면 고민 없이 바로 AWS Amplify를 써 보자!
'Log.Develop > DevOps' 카테고리의 다른 글
| 9분 59초 만에 Github Action + AWS Elastic Beanstalk로 TS 프로젝트 CI/CD 파이프라인 구축하기 (5) | 2021.06.30 |
|---|---|
| InfluxDB & Grafana 연결 문제 해결 (Bad Gateway, Bad Request, Error reading InfluxDB) (1) | 2021.06.24 |
| [Kubernetes] 4. LivenessProbe, ReplicationController, ReplicaSet, DaemonSet, Job, CronJob (0) | 2021.03.29 |
| [Kubernetes] 3. Pod(파드) (2) | 2021.03.24 |
| [Kubernetes] 1&2. Basic of Docker & K8S (0) | 2021.03.24 |





댓글 영역